AndroidアプリのLinearLayoutを使って画面のレイアウトをデザインする
Androidアプリの画面レイアウトをLinearLayoutを使ってデザインします。Androidにはいくつかのレイアウトパターンがあり、それぞれにメリット・デメリットがあります。中でもLinearLayoutはとてもシンプルでわかりやすく、デザインしやすいレイアウトパターンです。
LinearLayoutで画面デザインをするやり方を解説します。
目次 Table of Contents
新規プロジェクトを作成しLinearLayoutを適用する
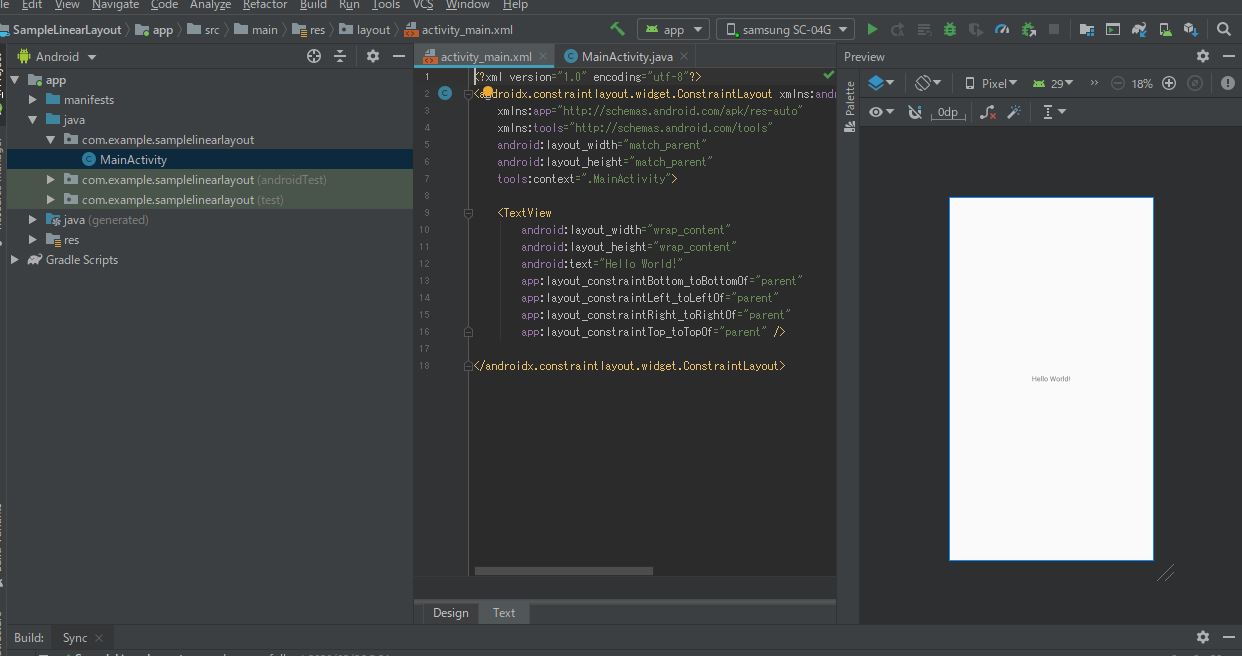
新規プロジェクトを立ち上げ、activity_main.xml画面右下のTextタブをクリックします。Android Studioは新規プロジェクトを立ち上げると、デフォルトでConstraintLayoutというレイアウトパターンが採用されます。
ConstraintLayoutは自由度が高いレイアウトですが、今回はLinearLayoutを利用します。

以下のようなxmlコードが書かれていると思います。
<?xml version=”1.0″ encoding=”utf-8″?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:app=”http://schemas.android.com/apk/res-auto”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
tools:context=”.MainActivity”>
<TextView
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”Hello World!”
app:layout_constraintBottom_toBottomOf=”parent”
app:layout_constraintLeft_toLeftOf=”parent”
app:layout_constraintRight_toRightOf=”parent”
app:layout_constraintTop_toTopOf=”parent” />
</androidx.constraintlayout.widget.ConstraintLayout>
以下のように書き換えます。
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout
xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
tools:context=”.MainActivity” >
<TextView
android:id=”@+id/text_view01″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”text_view01″
android:background=”#9999ff”
/>
<TextView
android:id=”@+id/text_view02″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”text_view02″
android:background=”#99ff99″
/>
</LinearLayout>
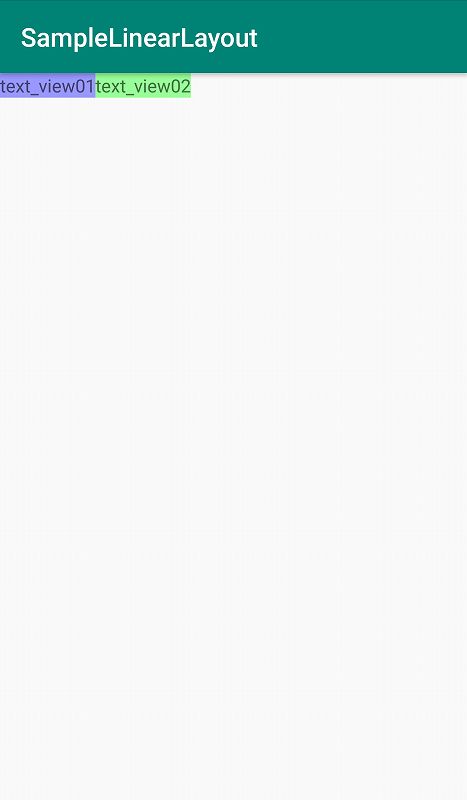
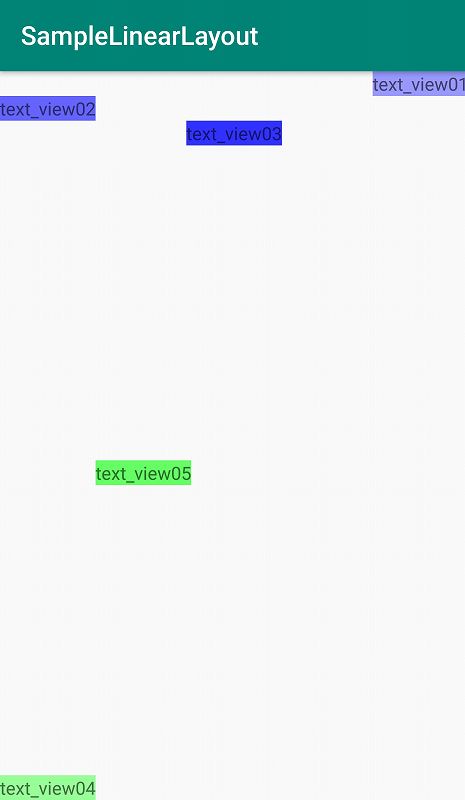
プレビューを見ると次のように表示されています。

LinearLayoutタグの中に入れ子で配置された画面部品(ビュー)を一直線に並べるレイアウトです。LinearLayoutタグのandroid:orientation属性にhorizontal・verticalを指定することで、レイアウトの方向を水平・垂直と切り替えられます。具体的には「android:orientation=”horizontal”」(水平方向)・「android:orientation=”vertical”」(垂直方向)とします。これらが書かれていない場合は自動的に水平方向だと見なされます。
またLinearLayoutはさらにLinearLayoutを入れ子構造にすることができ、通常は複数階層の入れ子にしてデザインしていくことが多いと思います。
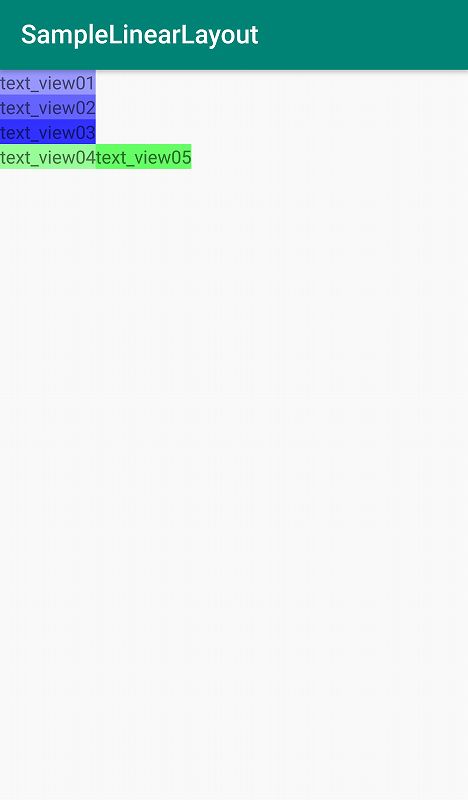
以下は水平と垂直方向を混ぜたレイアウトのサンプルです。
android:layout_width・android:layout_heightの属性値として「match_parent」と「wrap_content」が指定してあります。match_parentは「親要素のサイズに合わせる」、wrap_contentは「子要素に合わせて変化する」というものです。一番親になるLinearLayoutタグで幅・高さにmatch_parentが指定されていますので、画面いっぱいの領域を取ることになります。
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout
xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:orientation=”vertical”
tools:context=”.MainActivity” >
<LinearLayout
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:orientation=”vertical” >
<TextView
android:id=”@+id/text_view01″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”text_view01″
android:background=”#9999ff”
/>
<TextView
android:id=”@+id/text_view02″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”text_view02″
android:background=”#6666ff”
/>
<TextView
android:id=”@+id/text_view03″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”text_view03″
android:background=”#3333ff”
/>
</LinearLayout>
<LinearLayout
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:orientation=”horizontal” >
<TextView
android:id=”@+id/text_view04″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”text_view04″
android:background=”#99ff99″
/>
<TextView
android:id=”@+id/text_view05″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”text_view05″
android:background=”#66ff66″
/>
</LinearLayout>
</LinearLayout>

View(ビュー)を配置する
Viewの位置を色々変えてみます。以下の2種類の属性値を指定するとビューの右詰め下詰め、中央揃えなどができます。
- android:gravity属性:親要素に指定し、含まれる子要素の位置を一定方向に詰める。(値:left,right,top,bottom)
- android:layout_gravity属性:指定した要素の位置を一定方向に詰める。(値:left,right,top,bottom)
注意したいのがビューが配置されている親要素のサイズです。gravityやlayout_gravityは親要素の中に余白がある場合に、余白の範囲内で位置を動かす属性です。よってここでは親要素にあたるLinearLayoutのlayout_width(水平方向の場合)とlayout_height(垂直方向の場合)の属性値をmatch_parentとしています。画面いっぱいの大きさになりますね。
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout
xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:orientation=”vertical”
tools:context=”.MainActivity” >
<LinearLayout
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:gravity=”right”
android:orientation=”vertical” >
<TextView
android:id=”@+id/text_view01″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”text_view01″
android:background=”#9999ff”
/>
<TextView
android:id=”@+id/text_view02″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”text_view02″
android:background=”#6666ff”
android:layout_gravity=”left”
/>
<TextView
android:id=”@+id/text_view03″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”text_view03″
android:background=”#3333ff”
android:layout_gravity=”center”
/>
</LinearLayout>
<LinearLayout
android:layout_width=”wrap_content”
android:layout_height=”match_parent”
android:orientation=”horizontal” >
<TextView
android:id=”@+id/text_view04″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”text_view04″
android:background=”#99ff99″
android:layout_gravity=”bottom”
/>
<TextView
android:id=”@+id/text_view05″
android:layout_width=”wrap_content”
android:layout_height=”wrap_content”
android:text=”text_view05″
android:background=”#66ff66″
android:layout_gravity=”center”
/>
</LinearLayout>
</LinearLayout>

最初のLinearLayout要素は横いっぱいに領域を取っていますので、layout_gravity=”right”で右寄せになりました。2つ目のLinearLayoutは縦いっぱいに領域を取っています。
View(ビュー)のサイズを比率で設定する
各View(ビュー)のサイズを幅や高さの比率で指定します。画面全体の各パーツの領域を簡単に設定でき、スマホ端末の画面サイズが変わっても対応できるので便利です。
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout
xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:orientation=”vertical”
tools:context=”.MainActivity” >
<LinearLayout
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:orientation=”horizontal” >
<TextView
android:id=”@+id/text_view01″
android:layout_width=”0dp”
android:layout_height=”wrap_content”
android:text=”text_view01″
android:background=”#9999ff”
android:layout_weight=”1″
/>
<TextView
android:id=”@+id/text_view02″
android:layout_width=”0dp”
android:layout_height=”wrap_content”
android:text=”text_view02″
android:background=”#6666ff”
android:layout_weight=”1″
/>
<TextView
android:id=”@+id/text_view03″
android:layout_width=”0dp”
android:layout_height=”wrap_content”
android:text=”text_view03″
android:background=”#3333ff”
android:layout_weight=”1″
/>
</LinearLayout>
<LinearLayout
android:layout_width=”match_parent”
android:layout_height=”wrap_content”
android:orientation=”horizontal” >
<TextView
android:id=”@+id/text_view04″
android:layout_width=”0dp”
android:layout_height=”wrap_content”
android:text=”text_view04″
android:background=”#99ff99″
android:layout_weight=”1″
/>
<TextView
android:id=”@+id/text_view05″
android:layout_width=”0dp”
android:layout_height=”wrap_content”
android:text=”text_view05″
android:background=”#66ff66″
android:layout_weight=”1″
/>
<TextView
android:id=”@+id/text_view06″
android:layout_width=”0dp”
android:layout_height=”wrap_content”
android:text=”text_view06″
android:background=”#99ff99″
android:layout_weight=”2″
/>
<TextView
android:id=”@+id/text_view07″
android:layout_width=”0dp”
android:layout_height=”wrap_content”
android:text=”text_view07″
android:background=”#66ff66″
android:layout_weight=”2″
/>
<TextView
android:id=”@+id/text_view08″
android:layout_width=”0dp”
android:layout_height=”wrap_content”
android:text=”text_view08″
android:background=”#99ff99″
android:layout_weight=”3″
/>
</LinearLayout>
</LinearLayout>

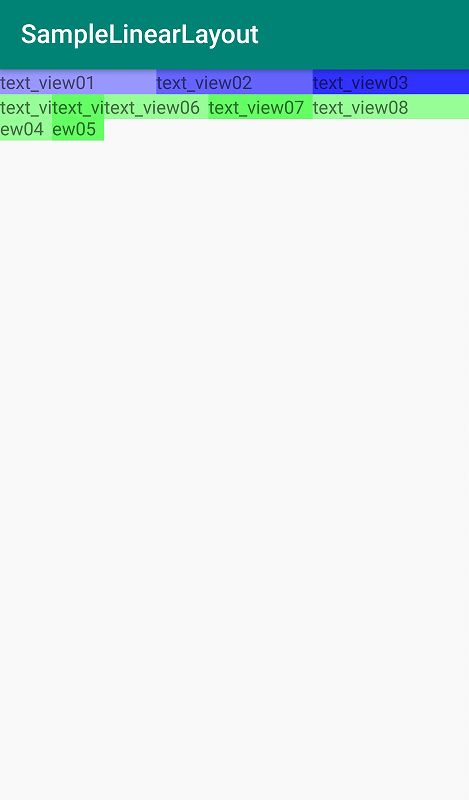
layout_weightの値でサイズの比率を決めることができます。
ポイントはlayout_weightを指定するパーツの幅(もしくは高さ)を0dpにするところです。layout_weightはサイズの比率を決めるのではなく、親要素の中にできた「余白を割り振る比率」を決めるものです。よってパーツのサイズを0にしておくことで、親要素のサイズがそのまま余白のサイズと考えられるわけです。
また各ビューのlayout_weightの値を同じ値にすると、その親要素の範囲内で余白の均等割り付けができます。
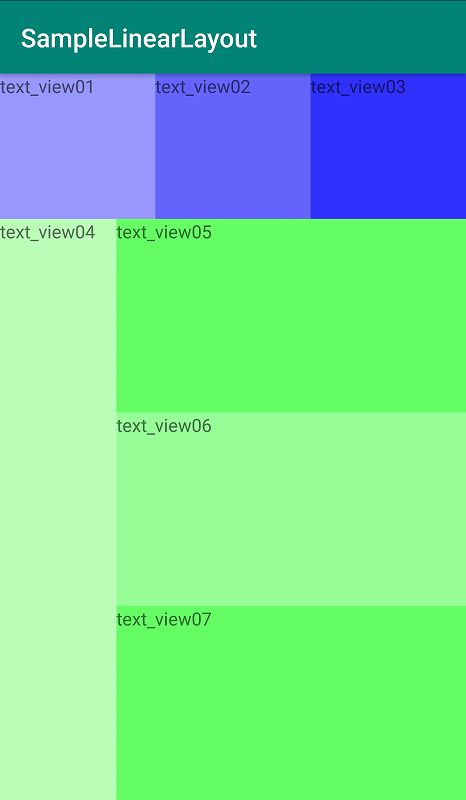
これらを組み合わせてることで自由自在にレイアウトができます。親要素ではじめに領域を確保することがポイントです。
<?xml version=”1.0″ encoding=”utf-8″?>
<LinearLayout
xmlns:android=”http://schemas.android.com/apk/res/android”
xmlns:tools=”http://schemas.android.com/tools”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:orientation=”vertical”
tools:context=”.MainActivity” >
<LinearLayout
android:layout_width=”match_parent”
android:layout_height=”0dp”
android:orientation=”horizontal”
android:layout_weight=”1″ >
<TextView
android:id=”@+id/text_view01″
android:layout_width=”0dp”
android:layout_height=”match_parent”
android:text=”text_view01″
android:background=”#9999ff”
android:layout_weight=”1″
/>
<TextView
android:id=”@+id/text_view02″
android:layout_width=”0dp”
android:layout_height=”match_parent”
android:text=”text_view02″
android:background=”#6666ff”
android:layout_weight=”1″
/>
<TextView
android:id=”@+id/text_view03″
android:layout_width=”0dp”
android:layout_height=”match_parent”
android:text=”text_view03″
android:background=”#3333ff”
android:layout_weight=”1″
/>
</LinearLayout>
<LinearLayout
android:layout_width=”match_parent”
android:layout_height=”0dp”
android:orientation=”horizontal”
android:layout_weight=”4″ >
<LinearLayout
android:layout_width=”0dp”
android:layout_height=”match_parent”
android:orientation=”vertical”
android:layout_weight=”1″ >
<TextView
android:id=”@+id/text_view04″
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:text=”text_view04″
android:background=”#bbffbb”
/>
</LinearLayout>
<LinearLayout
android:layout_width=”0dp”
android:layout_height=”match_parent”
android:orientation=”vertical”
android:layout_weight=”3″ >
<TextView
android:id=”@+id/text_view05″
android:layout_width=”match_parent”
android:layout_height=”0dp”
android:text=”text_view05″
android:background=”#66ff66″
android:layout_weight=”1″
/>
<TextView
android:id=”@+id/text_view06″
android:layout_width=”match_parent”
android:layout_height=”0dp”
android:text=”text_view06″
android:background=”#99ff99″
android:layout_weight=”1″
/>
<TextView
android:id=”@+id/text_view07″
android:layout_width=”match_parent”
android:layout_height=”0dp”
android:text=”text_view07″
android:background=”#66ff66″
android:layout_weight=”1″
/>
</LinearLayout>
</LinearLayout>
</LinearLayout>